I have spent the past month nagging Mr. TheBoyandMe to get a move on with this post on how to move from wordpress.com to wordpress.org. Finally last night he gave it and finished it! I've chipped in with some screenshots etc.
1. Choose a domain.
If you're moving from a Blogspot or WordPress.com site, the obvious domain (without losing too many readers) would be your blog name there, followed by one of the various suffixes like .co.uk, .me.uk, .com, etc. If you're starting afresh, then the choice is more free and could reflect the subject of your blog, your name, or a more generic word or short phrase.
If course, there’s no guarantee that the domain you’ve chosen will be available, so use a site like www.easyspace.com to check before you set your heart on a specific name; just typing it into a web browser isn't sufficient, as there's no requirement for a domain to have a website. With few exceptions, domain names are first-come, first-served so if someone else has the domain you want it’s unfortunately easier just to choose another.
Hold off buying it until you’ve chosen where to host your blog, though; it’s often easier if one company handles the entire process.
2. Choose a host
There are a million and one companies out there that offer domain names, hosting and support at pretty reasonable prices. Rather than listing the plusses and minuses of each and every one, I'd simply recommend Salt and Light Solutions for no other reason than they are the people who host TheBoyandMe, and have been faultless!
Whoever you do choose will be in the best position to purchase your chosen domain name on your behalf, set up e-mail and somewhere for you to store your website, and give you enough information for you to use this space.
At a minimum, you’ll need to choose a host that allows you to run PHP (it’ll be listed as one of their features) and gives you access to a MySQL database.
3. Set up the blog software
I'd recommend the self-hosted version of WordPress, available from WordPress.org, as this is what this site uses. Installation is relatively simple, although it does involve having to create a MySQL database for your blog (which your host should be able to help you with if you have difficulty).
Simply follow the ‘5 Minute install’ instructions at http://codex.wordpress.org/Installing_WordPress and that's your basic blog set up.
4. Importing Posts and Comments
If you’re moving from WordPress.com to a self-hosted WordPress blog, this couldn’t be simpler; under ‘Tools’ you’ll find an option labeled ‘Export’. Export all content (including comments) from your old blog, and import into your new blog: job done!
For most other blogging sites, the process is slightly more complex: but, only slightly. Once WordPress is installed, go to ‘Tools’ then ‘Import’. Select the type of blog you’re moving away from, and follow the prompts to install a plugin that will guide you through the transfer process. For Blogger users this is reasonably comprehensive as it will even download comments that people have made; however, images may have to be transferred separately and Matthew Morley of Salt and Light recommends the separate Blogger Image Import plugin.
In either case, I’d recommend making the last post an “I have moved”, so any fans of the old site follow you to the new one.
5. Categories and Pages
The main reason that I went self-hosted was because of my photography project: 365. WordPress.com allows a main home page with separate posts on it and with each post, a separate set of comments. I had created a 'page' for my 365 photos, but discovered that it was a static page which didn't allow posts. I could only add to the text, and it would only have one comments box. The very astute Mummy Mishaps highlighted to me a week or so into the project that it was going to get very difficult to comment on the photos after about fifty days, and I wouldn't know which photo the comments related to. This is why I went self-hosted: wordpress.org allows you to have proper pages with individual posts and associated comment boxes.
In its standard installation, WordPress puts all posts on the home page but allows one or more other 'pages' to also appear as links at the top; those pages are single posts though, rather than a set of posts. When Project 365 was started, The Boy’s Mummy didn’t want each photo to appear on the home page and the thought of having 365 photos on the same page was unrealistic, so we put together a solution using two free WordPress plugins:
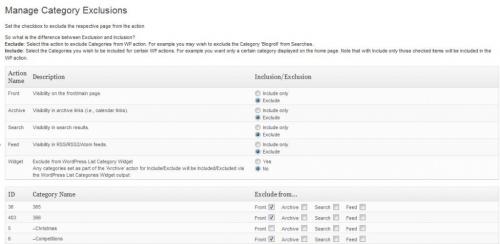
Simply Exclude simply excludes (see what they did there?) any given category from appearing on the home page. For TheBoyandMe.co.uk, this includes 365, 366, reviews, Toyology and competition posts.

Page Links To alters the link that a link at the top goes to. Individual pages have been created for each link, but with this plugin anyone going to those pages is redirected, in this case to the appropriate category page.
With both of these installed, and a little bit of playing with the configuration, we were able to make the blog work exactly the way she wanted.
Extra bits that he hasn't mentioned but that I would suggest:
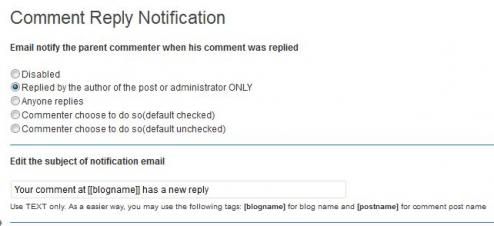
- Install Comment Reply Notification
I found out about this from GeekMummy and it is one of the best moves I've made on my blog. Personally I never remember to revisit blogs that I've commented on to see if the blog owner has replied. Comment Reply Notification is a marvellous system that means the replies you make to the kind souls who comment on your posts, are e-mailed to them, thus opening a dialogue which I've been told is appreciated.

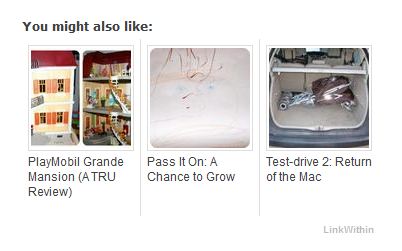
- Install Link Within
I've pinched this idea from The Moiderer, it's a fabulous little gizmo at the bottom of posts which shows the thumb-nails for three related posts to entice the reader.

- Sidebar & Badges
I'm including this because Two Point Four Children asked me how to do this, so thought it might be relevant. You might want to put a html badge into your sidebar, you'll need to use the appearance -> widgets tool and insert a textbox into the section on the right. Into this copy the relevant html and it magically turns into a pretty picture! Ta-dah!
- Inserting images
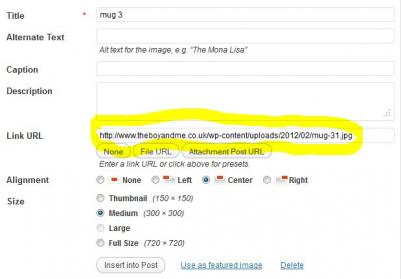
When you insert an image into a post it brings up a dialogue box with a url option to the image, like this:

I've highlighted the automatically filled url box because you don't want this filled; it takes up too much of your storage space and if you're doing a 366 project then you want every kb for your photos. Click 'none' to empty it. Then if you've got the image-scaler plug-in installed, you can choose the dimension of the image. Generally I go for 300 or 400 wide for my images. Try and keep your images confined to a couple of hundred kb to upload, definitely under 1mb or they'll eat up space!
Hope this is of use to some people!

